함수가 만들어졌을때 생성되는 this
this는 함수가 동작하고 있는곳에 오브젝트와 연결됨(어디서 동작중인지에 따라 바뀜)
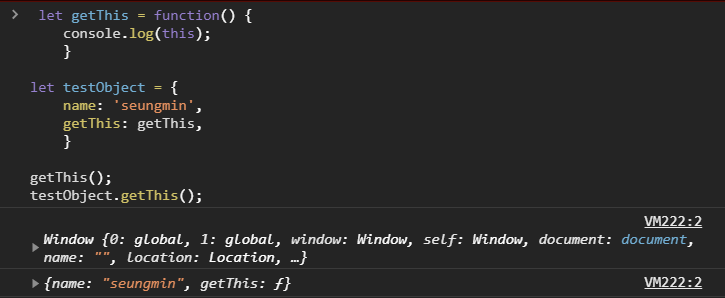
let getThis = function() {
console.log(this);
}
let testObject = {
name: 'seungmin',
getThis: getThis,
}
getThis();
testObject.getThis();
위와같은걸 묵시적 바인딩
명시적바인딩(this를 어디에 연결할지 정하기)을 하기위해서 call(), apply()를 사용
명시적바인딩이 묵시적바인딩보다 우선순위가 높음
하드바인딩
하드바인딩은 this를 지정한 새로운 함수를 반환해줌
myMethod = myMethod.bind(myObject);
myMethod(); // this === myObject우선순위 : 하드바인딩 > 명시적바인딩 > 묵시적바인딩
let getThis = function () {
console.log(this);
};
let obj1 = {
a: 2
};
let obj2 = {
a: 3
};
getThis = getThis.bind(obj1); // 2
getThis.call( obj2 ); // 2 명시적 바인딩은 obj2이나, obj1로 하드바인딩 되어있음
'[Web-FrontEnd] > [자바스크립트]' 카테고리의 다른 글
| 화살표 함수란 (0) | 2020.10.19 |
|---|---|
| 클로저란 (0) | 2020.10.19 |
| [javaScript] e.target, e.currentTarget차이점 (0) | 2020.04.29 |
| [javascript] 자바스크립트 스타일 가이드 (0) | 2020.03.23 |